Article n°27
Attraper le visiteur dans son flux de voyage

Adiu pro du tourisme !
Seulement un visiteur sur dix rentre dans un office de tourisme lors de son séjour.
Mais pourquoi attendre que le visiteur vienne dans un OT alors qu’il faudrait faire le contraire ? Pour capter ce flux touristique, être présent hors des murs est essentiel.
En tant que graphiste freelance spécialisée dans les offices de tourisme, je te propose plusieurs moyens efficaces pour informer et être visible pour le visiteur.
D’abord identifier le où, quoi et comment, et ensuite on détaillera les types d’éléments visuels pour attirer le visiteur à toi.
Participer aux événements porteurs
Faire un inventaire des événements significatifs et y être présent est primordial.
Les manifestations, marchés, festivals et autres événements locaux sont des occasions en or pour se montrer et interagir directement avec les touristes.
L’Office de Tourisme Bastides Dordogne-Périgord utilise par exemple un chariot manuel type orgue de Barbarie et un camion aménagé. Présents sur les marchés, nocturnes ou non, c’est un carton plein !
Avec le chariot, l’OT fait partie de l’ambiance du marché, attire et dispose d’un gros capital sympathie avec des visiteurs ravis de le voir au cœur de l’évènement. Le chariot, seul ou accompagner du camion aménagé, dispose des ressources nécessaires pour accueillir hors des murs et guider le visiteur.
Le plus : facilement démontable, il se range dans un coffre de voiture et dispose de son parasol et d’une flamme pour attirer l’œil.
Identifier les centres de visites
Les musées, monuments, et autres attractions touristiques sont des points stratégiques. Les centres de visites ne sont pas obligatoirement un monument mais aussi un espace vert par exemple. Une plage, un canal, des bords de rivières, …
En étant présent à ces endroits, on peut capter un public déjà intéressé par la découverte et l’exploration.
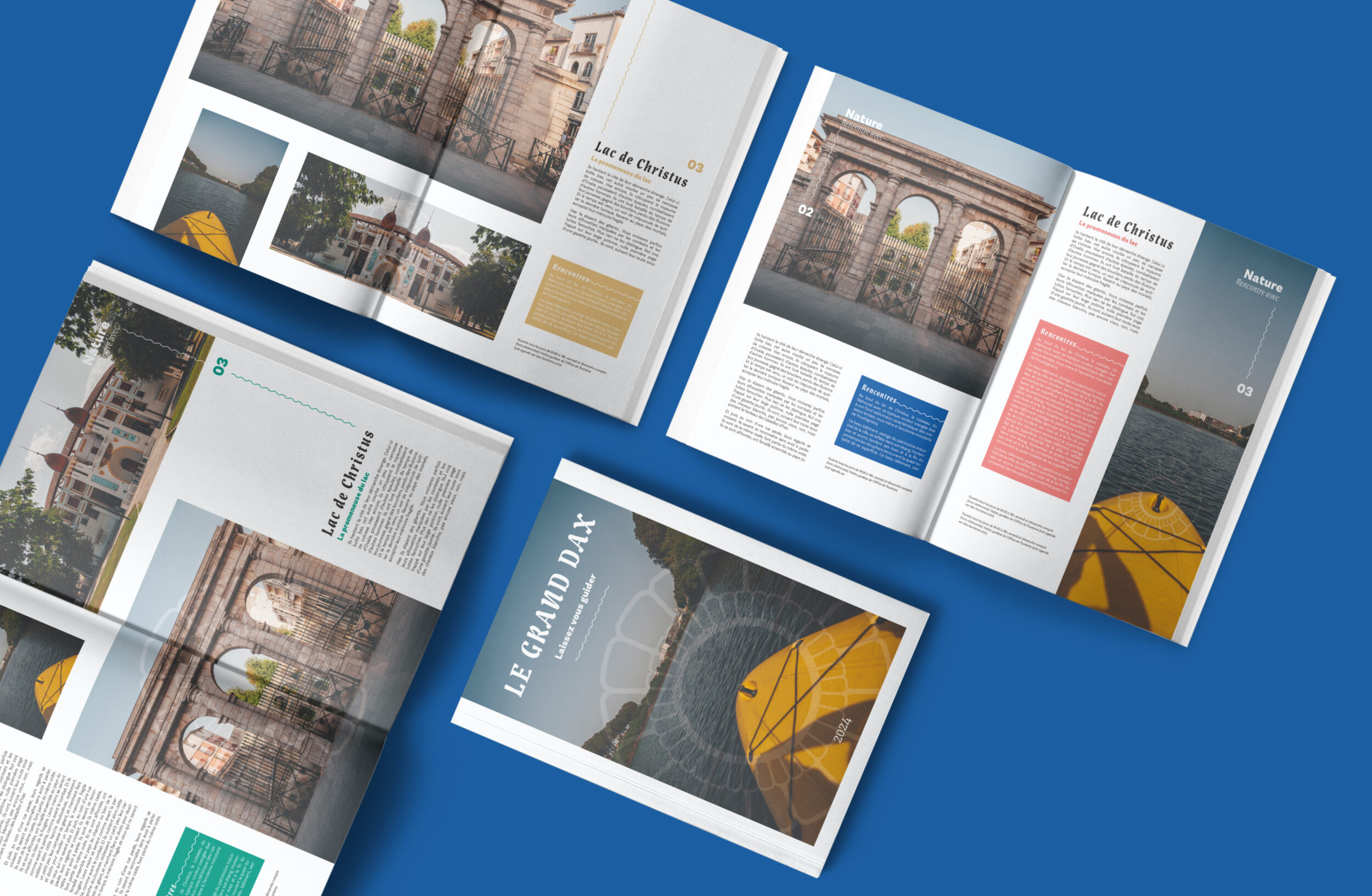
En utilisant des cartes, brochures et kakémonos aux couleurs de ta charte graphique permettent de renforcer la reconnaissance de ton office de tourisme. Ces supports doivent être stratégiquement placés pour être facilement visibles par les visiteurs. Tu peux aussi placer une cabane pour profiter des passages et installer ta communication à l’abri.
En étant visible et actif à ces endroits, tu maximises ton impact et améliores l’expérience des visiteurs, car ils ne t’attendent pas sur ces lieux incontournables.

Se déplacer sur le territoire
La grande tendance actuelle est d’avoir un van Office de Tourisme. Ce véhicule permet de se déplacer facilement et d’aller à la rencontre des touristes sur l’ensemble du territoire.
Le van dispose de quelques arguments intéressants :
- Il est extrêmement visible et confortable pour ton équipe.
- Il se déplace là où les équipes d’un OT ne peuvent pas aller jusque-là. Ou encore dans des villages où les BIT ont dû fermer car les flux ne justifiaient pas des charges de fonctionnement. Les villages avec une grosse capacité d’hébergements, qui génèrent beaucoup de recettes de taxe de séjour, apprécient de voir ce van sur leur commune. En identifiant le moment intéressant, comme l’arrivée du visiteur sur son hébergement, le van vient s’insérer intelligemment dans le flux du visiteur.
Depuis 2018, l’Office de tourisme Autour de Chenonceaux a mis en place un accueil mobile, hors des murs. Non pas un van cette fois, mais un triporteur électrique à la sortie du château de Chenonceaux. Captant ainsi mieux le flux de visiteurs, il est mobile pour tourner dans les alentours du château facilement.
Et ces avantages : peu coûteux, discret et en plus bien plus écologique qu’un van, il s’implante de manière naturelle à la sortie du Château de Chenonceau.
Résultats : depuis 2018, cet accueil a renseigné plus de 27 000 visiteurs, avec le hors les murs. Une évolution de +5% en 2023 par rapport à 2019 (année référence) alors que sans hors les murs cela serait à – 10%. Ça donne une idée de la pertinence de cet accueil en termes de contacts. Ce qui est intéressant, c’est la typologie des clientèles : beaucoup plus d’Espagnols et Italiens au triporteur alors que les Américains et les Anglais sont les premiers en bureau.
On peut ainsi promouvoir le territoire dans son intégralité et de valoriser les pépites et activités notamment « nature » à un plus grand nombre. L’équipe, et notamment les saisonnières, s’empare de cet accueil avec beaucoup d’envie et de plaisir.
Cela permet également d’avoir un contact plus direct avec le Château de Chenonceau et de faire remonter les informations, créer du lien. De plus, il se déplace aussi lors de grands évènements, pour donner de la visibilité au territoire et partager le moment avec les locaux comme les touristes.

Identifier les points d’entrée du visiteur
Les gares, ports, aéroports, et parkings sont des points d’entrée cruciaux. Être visible dès l’arrivée du visiteur maximise les chances de capter son attention.
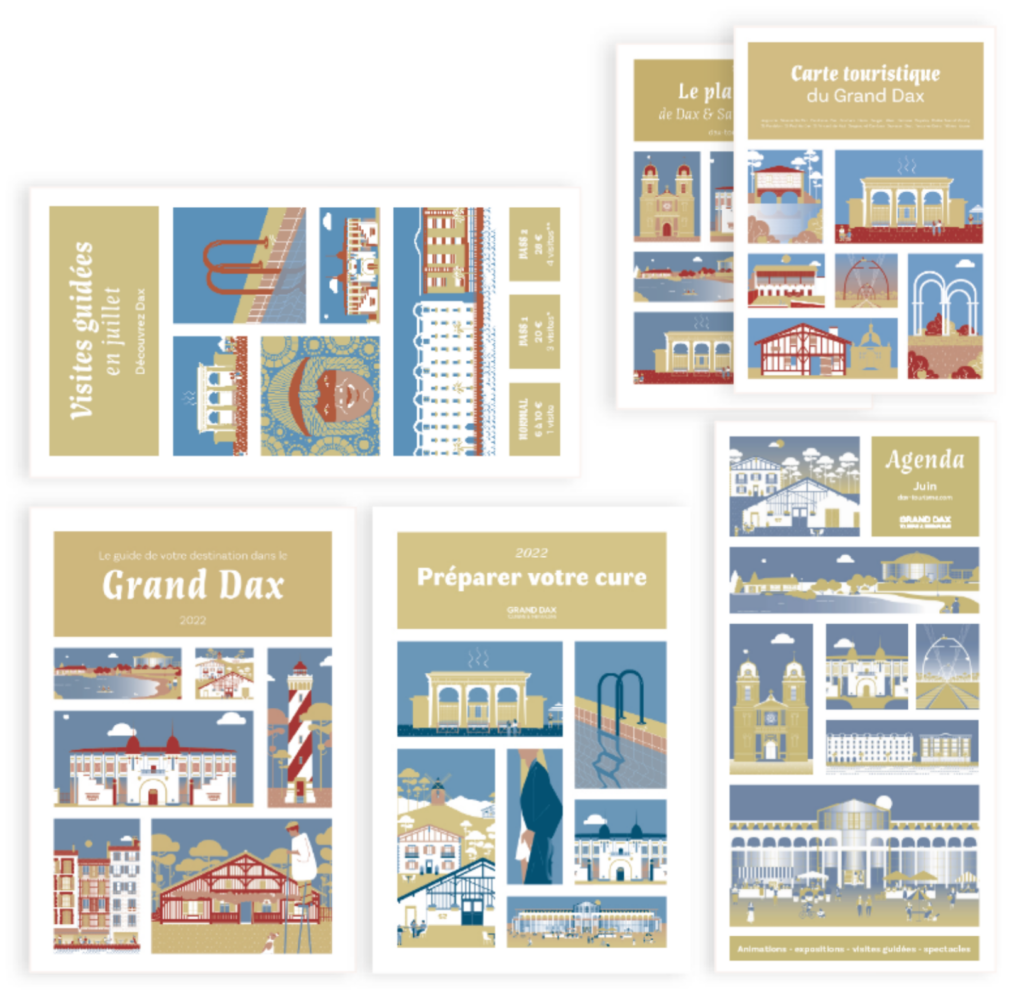
L’Office de Tourisme de Dax a choisi d’implanter un chalet aux couleurs de l’OT sur le parvis de la gare de Dax. Cette initiative permet de capter immédiatement l’attention des visiteurs dès leur arrivée et de leur fournir des informations utiles et attractives.
Il faut cependant bien étudier le flux de ton visiteur, car ces entrées de touristes sont parfois peu efficaces. Le visiteur, en sortant de son train, n’a peut-être qu’une envie : aller à son logement. Il est donc intéressant de voir quels types d’informations tu vas donner ici : les transports en commun, les abonnements déplacements, quoi faire autour de l’hôtel, …).
Comment être visible ?
Une fois ces points identifiés, la visibilité est la clef ! Voici plusieurs outils sur lesquels décliner ta charte graphique pour attirer l’œil :
- La bâche est un outil facile à déplier contre un mur, entre deux arbres, sur un mur de ton chalet ou sur une barrière. Elle est très visible, et supporte la pluie comme le soleil ! Elle a aussi l’avantage de se ranger facilement, en la roulant et de se ranger dans un coin.
- Le panneau flamme est mouvant dans le vent, il attire naturellement l’attention par son mouvement.
- Le barnum est idéal pour regrouper facilement les gens, car il protège du soleil comme de la pluie. Il a aussi l’avantage de se voir de loin car il est imposant et haut.
- La nappe est pratique à déployer, quel que soit l’endroit, pour toujours avoir un élément identifiable. Cela permet de disposer facilement ta documentation et la garder au propre.
- Le kakémono peut présenter une carte, des possibilités de visites, des animations, un monument, etc. Plusieurs kakémonos peuvent être utilisés, chacun avec sa thématique, ce qui permet de s’adapter à chaque occasion.
- Le chalet / van représente la création d’un second office de tourisme plus accessible et mobile, permettant de délivrer rapidement et facilement des informations de qualité aux points d’accès identifier.
- La table d’orientation est un outil indépendant, qui ne nécessite pas de moyen humain. Sur des points du flux intéressant, mais pas assez important pour y disposer ton équipe, cet outil permet de disposer d’informations sélectionnées. Et en y disposant un système numérique, type NFC en plus, tu peux amener ton visiteur sur une interaction numérique choisi (une application dédiée, le site web de la destination, un jeu de piste, …).
Et toi, quelles méthodes utilises-tu ? Sur quel support te bases-tu pour maximiser la visibilité de ton office de tourisme ? Partage tes expériences et tes astuces !
En tant que graphiste, je suis là pour t’aider à créer des supports visuels impactant et adaptés à tes besoins. N’hésite pas à me contacter pour discuter de tes projets !
Remerciement à Pauline Gasseling, Jean Fouriscot et Juliette Lecoq pour avoir répondu à mes questions et mis à disposition des photos.
————————
Merci pour la lecture ! ✌︎
Étant arrivé jusque-là, laisse-moi me présenter : Margot Bonnet, je suis designer graphique spécialisée dans les offices de tourisme.